


Our work
Some of the projects we're proud
to have worked on.
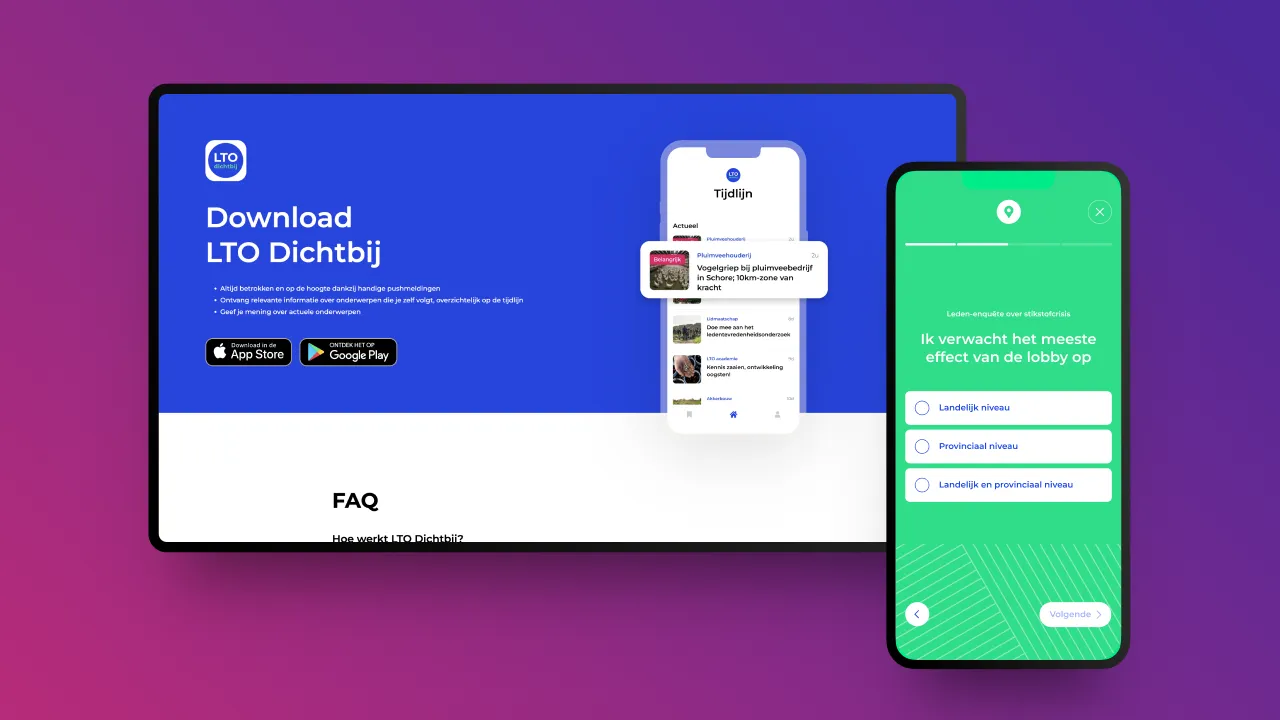
LTO Dichtbij
A fun, diverse and complex project that brought together three different CRMs into one coherent system, featuring an admin dashboard, a landing page and a mobile app. The goal of this project was to allow farmers and gardeners to keep up with news, price trends and share their opinions on important subjects within their areas of interest.


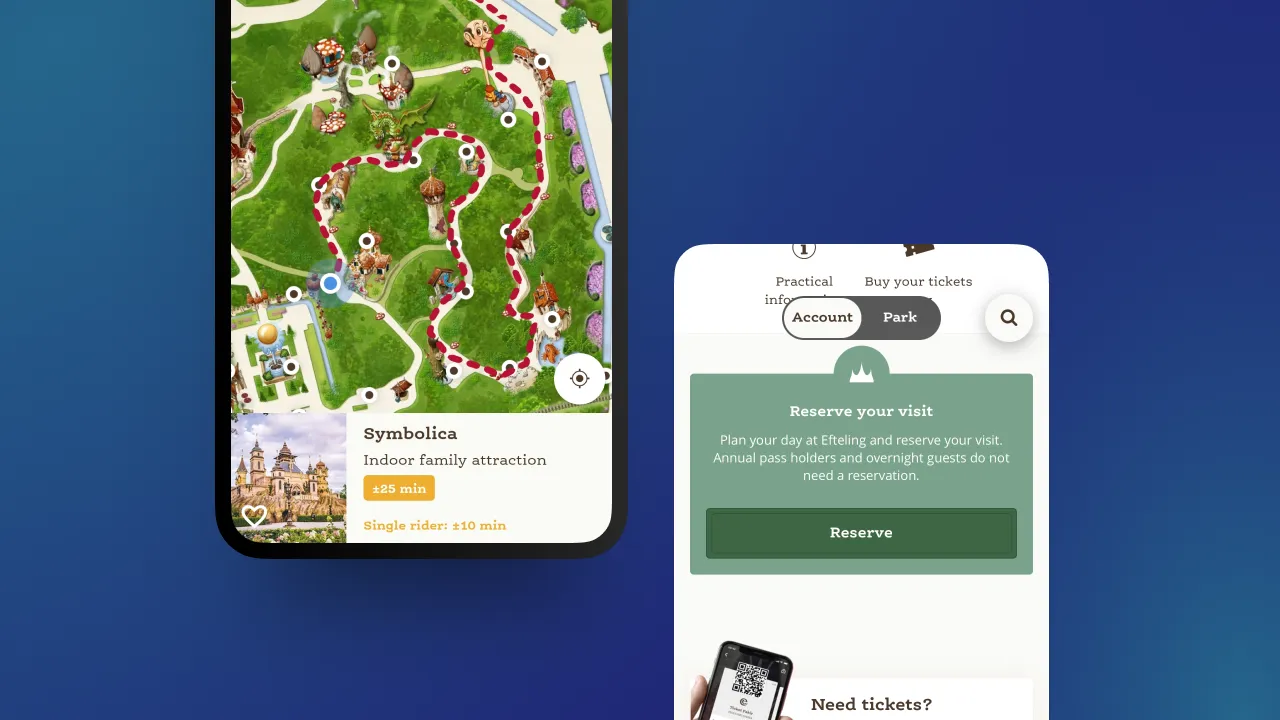
Efteling app
One of the more exciting clients for sure, The Efteling, allowed us to utilise our experience with geolocation services to implement in-park navigation in their app. We also added waiting time notifications, information about the visitor's stay including tickets and more.
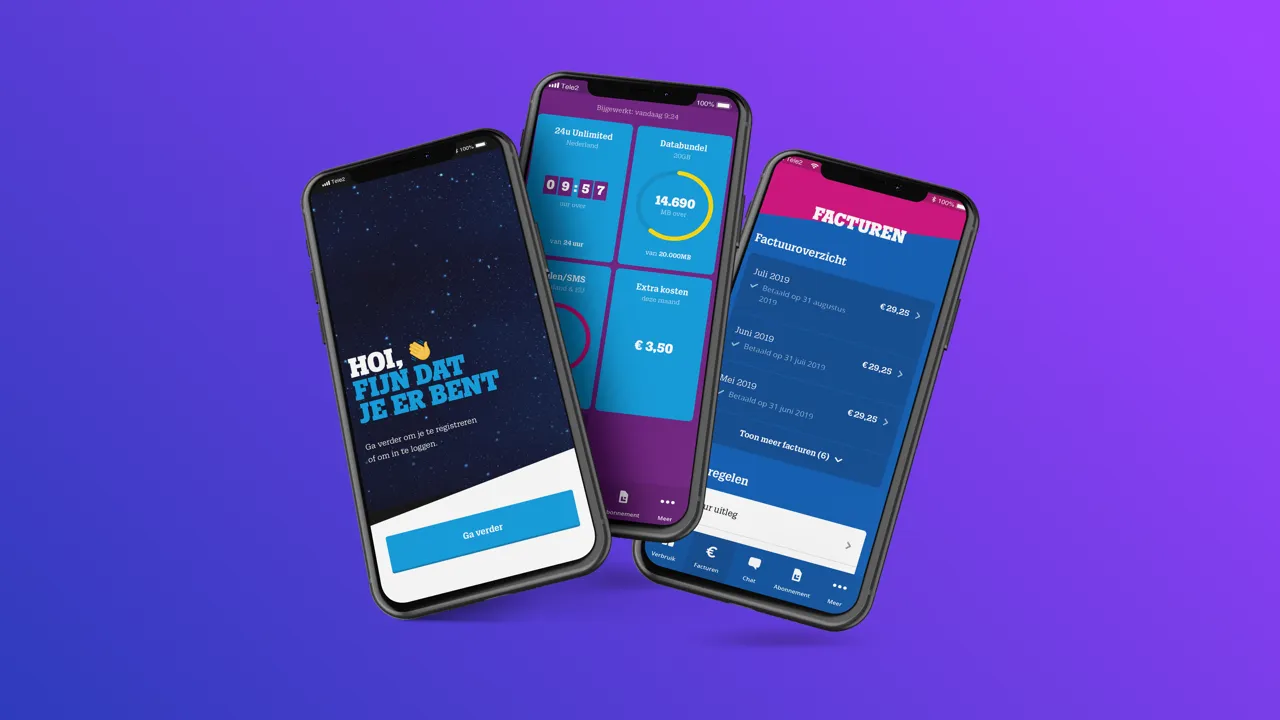
Tele2/T-Mobile
For the Tele2 mobile app we worked with React-Native and set up a build pipeline using Jenkins and fastlane (company policy). We were responsible for animations, data features, AI chat, authentication and data security (OWASP). Lastly, we set up user feedback channels and a11y.


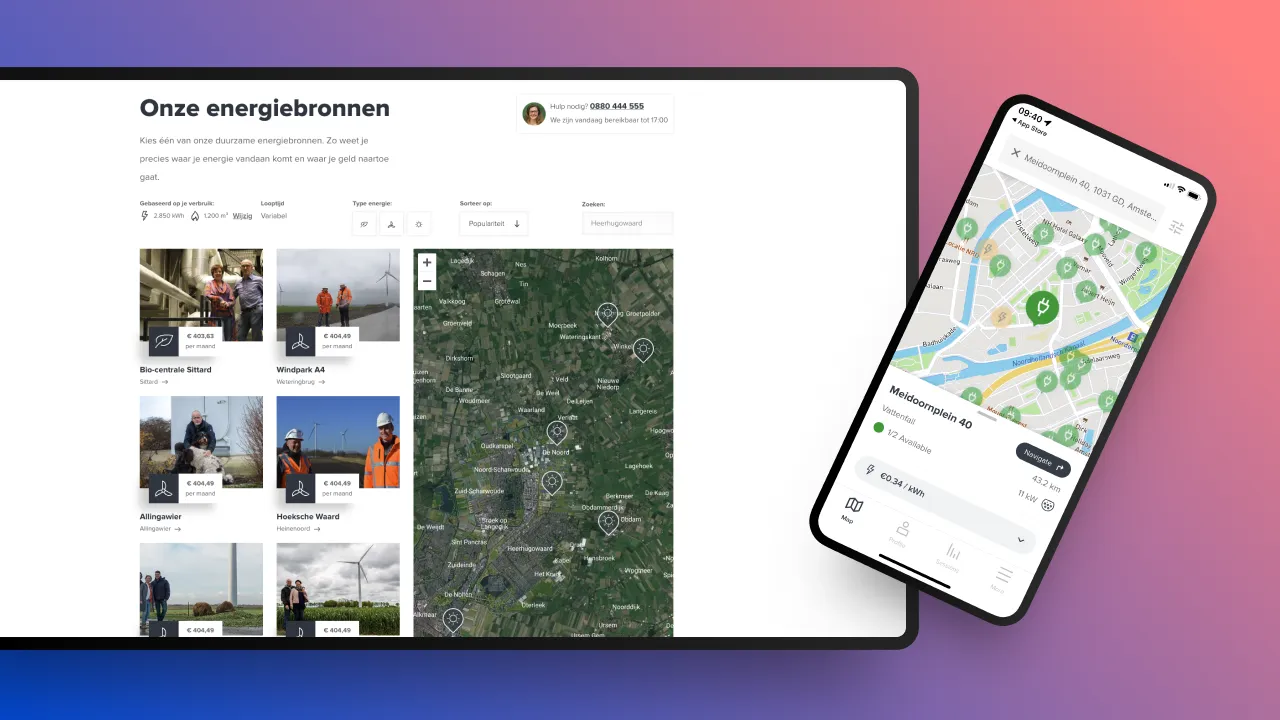
Vandebron
For Vandebron we rebuilt the energy sources search, reworked most of the customer dashboard, added new features such as viewing energy consumption, added API endpoints and set up the EV mobile app plotting out live charging points on a map including clustering, distance and cost.
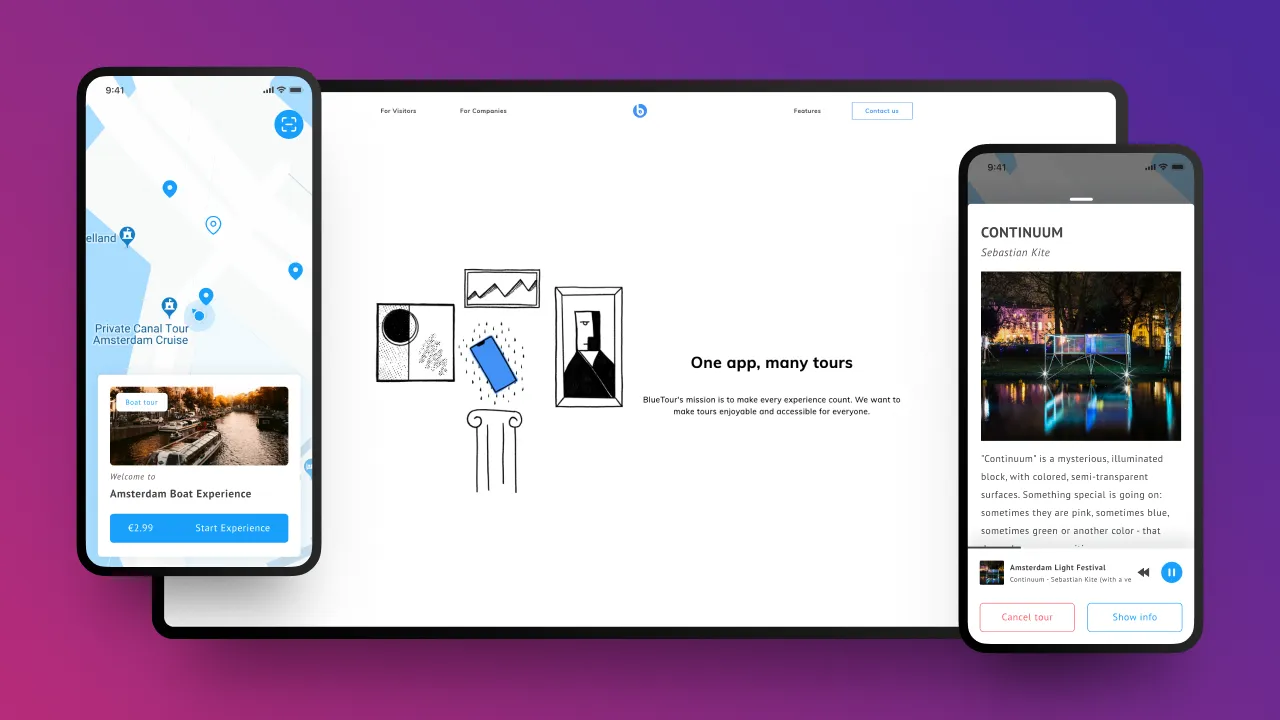
BlueTour
BlueTour offers immersive tour software for museums, galleries and other venues. It's entirely managed through an online dashboard to enable (audio) tours in multiple languages. It includes audio fingerprinting to sync up translations to sound automatically, indoor navigation and hands-free audio tours using background tasks.


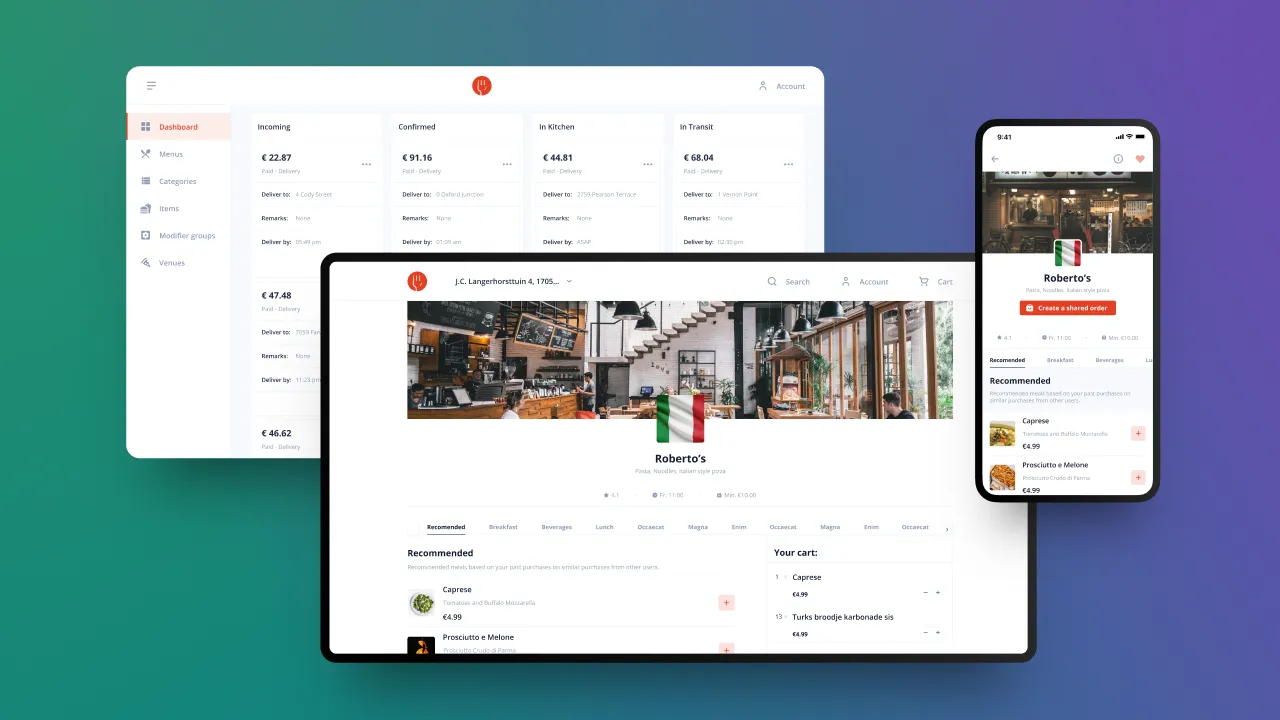
Maaloptijd
Maaloptijd is a complete platform for restaurant delivery and take-out services. It includes a dashboard, order screen, mobile app for both customer and delivery, website, invoicing, receipt printing and much more. Shelved due to COVID-19, it's currently in the process of resuming services.
Cool stuff, right? There's more!
Let's have a chat, no commitment.
Tech & Tools
The tools we wield to get the best results.
 Blender
Blender
 TypeScript
TypeScript
 Figma
Figma
 React/React Native
React/React Native
 Threejs
Threejs
 Expo
Expo
 NodeJS
NodeJS
 CSS
CSS
 Android
Android
 Firebase
Firebase
 HTML
HTML
 JavaScript
JavaScript
 Kotlin
Kotlin
 Swift
Swift
 ios
ios
* we've only listed the big ones to keep the list brief.
Our process
You'll find no smoke and mirrors here,
just a great process.

7 steps, 1 objective
No matter which step we're at, a continous feedback loop ensures visibility and alignment.
This is just fancy-talk for “you'll always be able to know what we're doing and verify that it's the right
direction”.
We'll guide you through each of these steps and make sure you don't get lost. We got this!
1. Onboarding
Curious what to expect when we decide to work together? We came prepared. The first thing we do is figure out the who, what, when and why; together.
2. Project brief
Here we get formal for a bit. We lay out the onboarding in a project brief for you to review and approve to make sure we're on the same page.
3. Research
We put on our detective hat and gather the information needed to work our magic. References, competitors, tone of voice, brand identity, the whole shebang.
4. Wireframing/UX
With a solid understanding of your product we set out to structure the product's hierarchy and user flows visually. Here we decide what to build and how.
5. Make it work
The next two steps in the process apply to everything we do. As part of our magic sauce we will now work towards something ready to play with hands-on.
6. Make it beautiful
This is where the efficiency of our process reveals itself and the power of UI and design are applied to the product. No distractions. Just art.
7. T's and I's
With a pretty and functional product we can now perfect it. This is where, if applicable, beta testers can start using your brand new product. We'll collect feedback and user behaviour to tweak and tune in order to get as close to perfection as possible.
* these steps might bring you more success than you anticipated.
Services
Things we supply
and know how to do right.
Web
Not only mobile gets a lot of love from us, web does too. Effective design, good visibility in search engines and fully responsive in all browsers.
Mobile & tablets
We design, build and publish mobile apps for both app stores and in-house use. Some for smartphones, some for tablets, all for the user's enjoyment.
Design
Besides app and web design we also offer branding, stickers, flyers, business cards, marketing campaigns and 3D experiences.
Exploration
Got a wacky idea? Let's make it real. From PoC to MVP. Streaming video, ML, AI, pose tracking, XR or IoT? Let's explore beyond the boundaries.
Ready to find out what we can do for you and your next project?
Contact usContact us
Talk is cheap... Actually, it's free.
Let's have a chat!

Office
J.C.Langerhorsttuin 4
1705 HP, Heerhugowaard,
Netherlands
KVK: 60422696
BTW: NL002232040B25
